JQuery İle XML Dosyalarını Okuma
by A.Gökhan, M.Sc. | Mayıs 17 14:06
Geçmiş yazılarda XML ve JQuery ile ilgili konulardan bahsetmiştik, ilgili yazı kategorilerine aşağıdaki linkler aracılığı ile ulaşabilirsiniz:
- XML[1]
- JQuery[2]
Bu konuda XML dosyalarını JQuery kütüphanesini kullanarak içerisindeki verilere erişme ile ilgili basit bir uygulama yapacağız. Öncelikle XML dosyasını oluşturalım:
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0" encoding="utf-8"?> <siteler> <site> <url>http://phpservisi.com</url> <title>phpservisi</title> </site> <site> <url>http://gokhansatman.com</url> <title>gokhan satman</title> </site> </siteler> |
Yukarıdaki XML dosyasını site.xml olarak kaydedelim. Sonrasında üç adet dosya oluşturacağız, bunların biri JQuery kütüphanesi olacak. Bu dosyayı JQuery download sayfası[3]ndan indirebilirsiniz. Bunun dışında bizim manuel olarak oluşturacağımız dosyalar şunlardır:
- JQuery sayfası: lib.js
- HTML sayfa: veri-goster.html
HTML sayfasında bulunan body elementleri arasına aşağıdaki HTML kodlarını ekleyeceğiz.
|
1 2 3 4 5 6 7 |
<table border="1"> <tr> <td>URL</td> <td>Title</td> </tr> </table> <div id="mesaj"></div> |
Yukarıda 2 sütun 1 satırlık bir tablo ve hata durumlarında ekrana yazdırılacak mesajın bulunacağı bir div bulunmaktadır. XML dosyasında url ve title isimli iki adet element bulunmaktadır. Bu sebeple tablo içerisinde 2 adet sütun oluşturuyoruz. JQuery ile XML dosyasında mevcut olan satır sayısı kadar yeni satır ekleyeceğiz:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// JavaScript Document $(document).ready(function() { $.ajax({ url: 'site.xml', type: 'get', dataType: "xml", success: function(e) { $(e).find('site').each(function() { var URL = $(this).find('url').text(); var title = $(this).find('title').text(); var veri = '<tr>'; veri += '<td>' + URL + '</td>'; veri += '<td>' + title + '</td>'; veri += '</tr>'; $('table').append(veri); }); }, error: function(e, hataMesaji) { $("#mesaj").html(hataMesaji); } }); }); |
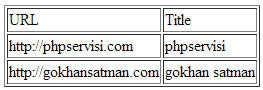
JQuery ajax metodunu kullanarak XML dosyasında bulunan tüm verileri HTML sayfada çıktı oluşturduk.
 [4]
[4]Ekran Çıktısı
Yukarıdaki uygulamannın demosuna buradan ulaşabilirsiniz: DEMO[5]
- XML: http://www.phpservisi.com/category/xml/
- JQuery: http://www.phpservisi.com/category/jquery/
- JQuery download sayfası: http://jquery.com/download/
- [Image]: http://www.phpservisi.com/wp-content/uploads/2014/05/xml-jquery.png
- DEMO: http://www.phpservisi.com/xml-jquery/veri-goster.html
Source URL: https://www.phpservisi.com/jquery-ile-xml-dosyalarini-okuma/